A Complete Guide To Design Patterns: Façade Design Pattern
The Façade design pattern is a structural design pattern. It reduces coupling and improves code readability.
Filter by Category
Filter by Author

The Façade design pattern is a structural design pattern. It reduces coupling and improves code readability.
Posted by Baraa Abuzaid

Will be going through the Creational Design Pattern illustrating how and where to use it.
Posted by Baraa Abuzaid

This tutorial will explain the fundamentals of ViewModel and LiveData and how to use them by creating simple demo App that shows recent movies.
Posted by Baraa Abuzaid

This is a brief look into MVP clean architecture discussing why it is the best architecture for android development
Posted by Baraa Abuzaid

This tutorial will illustrate how to implement infinite scrolling in Android, where the data should be load automatically as the user scrolls down
Posted by Baraa Abuzaid

Example that goes through making a UML class diagram from simple problem statement
Posted by Baraa Abuzaid

This is a part of a blog series that will go through all you need to know about UML class Diagram to get up and running quickly
Posted by Baraa Abuzaid

The Façade design pattern is a structural design pattern. It reduces coupling and improves code readability.
The Façade design pattern is a structural design pattern. It reduces coupling and improves code readability. you are very likely to use the Façade pattern when you would like to simplify the interaction between subsystems and a client-class. It is considerably useful in places where you don’t want to manage the complexity of subsystems in a client-class or even just to hide the complexity of a subsystem.
1- Design an interface that defines the main action of the subsystem.
2- Subsystems should then implements the interface.
3- Create a Façade class the wraps the classes that implement the interface
4- Use the faced class to access the subsystem.
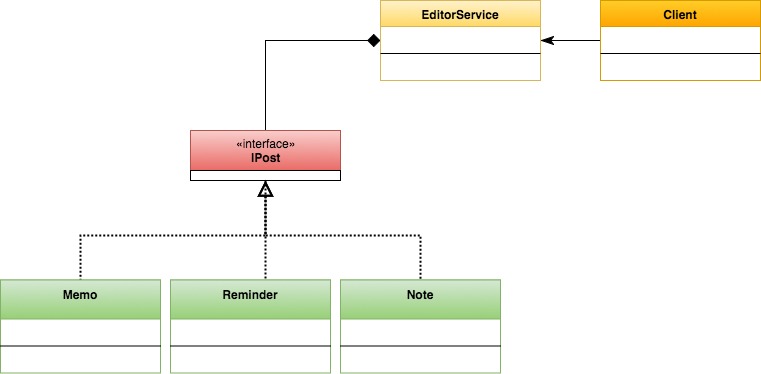
Let’s discuss a scenario in which we are creating a feature’s rich note taking App where the user could create notes, reminders, and memos. We cloud identify three subsystems Note-class and a Reminder-class and Memo-class. Moreover, these three classes could adhere to IPost Interface. That has the following sets of actions create() , update() , delete() and read().
Then we could wrap the IPost interface with Facade class that’ll micromanage the interaction between the Client class and Subsystem class.
It’ll become a lot more clear when depicting the relations in Façade pattern with a UML class diagram.

public interface IPost {
void create();
void update(String content);
void delete();
void read();
}public class EditorService {
HashMap<String,IPost> posts;
public EditorService(HashMap<String, IPost> posts) {
this.posts = posts;
}
public int createNewPost(String type){
if (type.equals("memo")){
posts.put(UUID.randomUUID().toString(),new Memo());
return 0;
} else if(type.equals("note")){
posts.put(UUID.randomUUID().toString(),new Note());
return 0;
}else if(type.equals("reminder")){
posts.put(UUID.randomUUID().toString(),new Reminder());
return 0;
}
return -1;
}
public void edit(String id,String content){
IPost post = posts.get(id);
post.update(content);
}
}
Feature photo by Ricardo Gomez Angel

Over the course of your career as software developer, you will encounter problems that are very common, developers over the years have addressed and find an optimum solutions for...

A Proxy design pattern is a structural design pattern. the idea behind is to make a proxy object that is capable of performing tasks similar to the original object. The need for...