Understanding UML Class Diagram “The Fastest Approach…”
This is a part of a blog series that will go through all you need to know about UML class Diagram to get up and running quickly
Filter by Category
Filter by Author

This is a part of a blog series that will go through all you need to know about UML class Diagram to get up and running quickly
Understanding UML Diagram might be quite daunting task especially for those of Us whose not coming from formal CS background, you see all of these square boxes and different type of arrows that point all over the place and you start asking yourself what the heck is going on here, would it be much easier if I just stick with basics and just jump right into code, after all, whose gone read all these!
Nevertheless, UML diagram is a great tool for technical design as it gets you much closer to code. It allows you to streamline your thought and refine your ideas before you jump right into coding and break your neck!. In addition, it allows you to communicate your design with others much more clearly as well as providing good documentation for your code.
You’ll see UML diagram is not that hard and all you need is to learn it well once and believe me it will stick in your memory much longer than when you learn new framework or library. This tutorial will go through the fundamentals of UML and quickly get you up to speed. So without further ado let’s get into it.
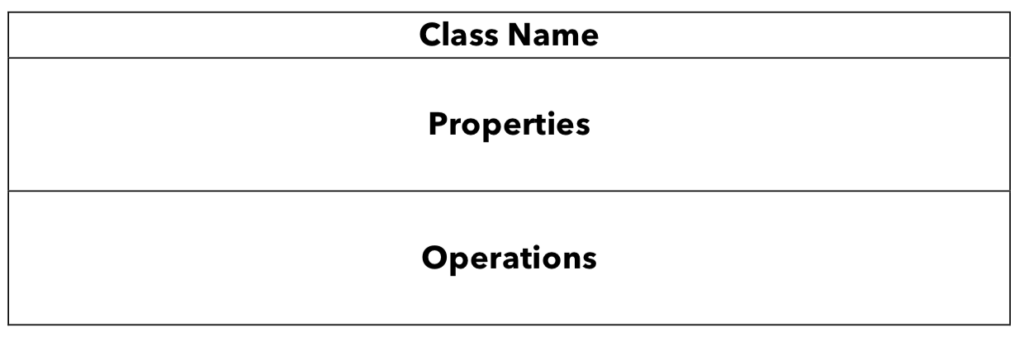
Let’s say we would like to represent a Class of Food, we’ll divide the box into three sections where the first part will be the class name, second is properties(member variable) then the Operations(Methods).

Diagram shows main fields of UML class diagram
Then if we would like to represent student class that has member variable (firstname,lastname,email,age) and properties like (calculateGPA, getfullname)
It will look like so in UML class diagram
As you observe (-) at the beginning of member variable or operation indicate that its a private member or method whereas (+) shows it is a public. although the type of variable or return type of method in most of the programming language denoted in the beginning in the UML class diagram it written at the end.
So after we lay out some basics let’s go even further. Now let’s get into representing OOP(Object-oriented Programming) in UML, as we know OOP stands on a four pillars Generalization, Encapsulation, Inheritance, and Decomposition. Starting with Decomposition. Basically, the design principle of decomposition is taking a whole and split it into parts and vice versa. For example, taking a car analogy if the car considered a class by applying decomposition we could split it into Gear-Class Engine-Class HeadLight-Class and so on… Moreover, Decomposition usually manifest in three type of relationships which are association, aggregation, and composition. We could examine each one to see how it could be represented in UML class diagram.
First Association, is a form of a loose relationship between two objects in which one doesn’t belong to another, and the existence of one object doesn’t depend on the other. This kind of relationship could be depicted in the relationship between a person and hotel in which a person might book a hotel but not necessary owning any. A hotel may interact with many people. This could be illustrated in the UML class diagram in a single line connects between two classes as below. Where the (0..*) on the right side indicates a person could be associated with “zero or many Hotels” and (0..*) on the left side represent that the hotel could be associated with “zero or many Person”.
Second Aggregation, and it could be expressed as a “has-a” relationship where a whole has parts that belong to it. It is a sort of week relationship as the parts could exist in the absence of the whole. And it could be described in the relationship between the company and the employee where the company could have one or many employees. Meanwhile, The employee actually belongs to the company. The aggregate relationship in UML diagram represented by a horizontal line from the parts ends with a diamond symbol at the whole object.
The third Composition, its a strong “has a relationship” where the part can’t exist without the whole and only accessible through the whole. If the whole destroyed the parts are also destroyed. A typical example of a composition is House and Room objects where the house consists of multiple rooms the rooms can’t exist without House. Furthermore, the composition symbol in UML class diagram is a filled-in diamond.
Generalization design principle is a cornerstone in the OOP and it is simply taking common or shared characteristics between multiple classes and make them into main class(super-class) while other classes(sub-classes) could inherit from.
Generalization allows a great deal of reusability, methods and member variable all could be inherited from the super-class. In UML class diagram the concept of inheritance between two objects, super-class and sub-class could be represented by a single arrow drawn from the top of the sub-class pointed to a super-class. Meanwhile, the member variable should be public or protected in order for the sub-class to have the same use of the functionality. Protected assess modifier is symbolized in UML class diagram by (#)
thus result in member variable to be accessed by :
However, there are two types of inheritance one is implementation inheritance and the other one is an interface inheritance. The differences are that implementation inheritance as it mentions above could carry implementation details for certain method as well as it could have member variable as well. Whereas, in interface inheritance, only method signature is allowed where the methods carry no implementations. And it is up to the class the implementing the interface to implement methods functionalities. Moreover, in the context of the UML class diagram, this could be shown as below
Feature Image by NeONBRAND

A Proxy design pattern is a structural design pattern. the idea behind is to make a proxy object that is capable of performing tasks similar to the original object. The need for...

This is a follow up to my last tutorial Understanding UML Class Diagram so if you missed it please check it out first. Here will be going through a problem statement and try to...